※この記事はAIエンジンによって支援され、るい@クロスメディアプランナー&WordPressクリエイターによってレビュー、事実確認、編集されました。
※この記事にはPRが含まれています。

るいです!
YouTube・TikTok・Instagramの画像と動画を中心としたSNSが集客の主軸になったことで、「もう文章は読まれない!」と言われるようになってしまいました。
あなたはまさか「デザインなんてどうでもいい!結局読者は文章で動く!」と信じてやまないのでしたらこの先ブログ記事がちゃんと読まれること可能性は0に近いでしょうね。
Webデザインを学びたい人やInstagramを学びたい人が多いことから、画像と動画を用いたリッチコンテンツと呼ばれる記事や、UI/UXと言われる操作しやすいWebサイトしか読まれなくなったからです。
もし「やべっ!」と思ったのでしたら、WordPressテーマTCDでデザインを一新してみては?
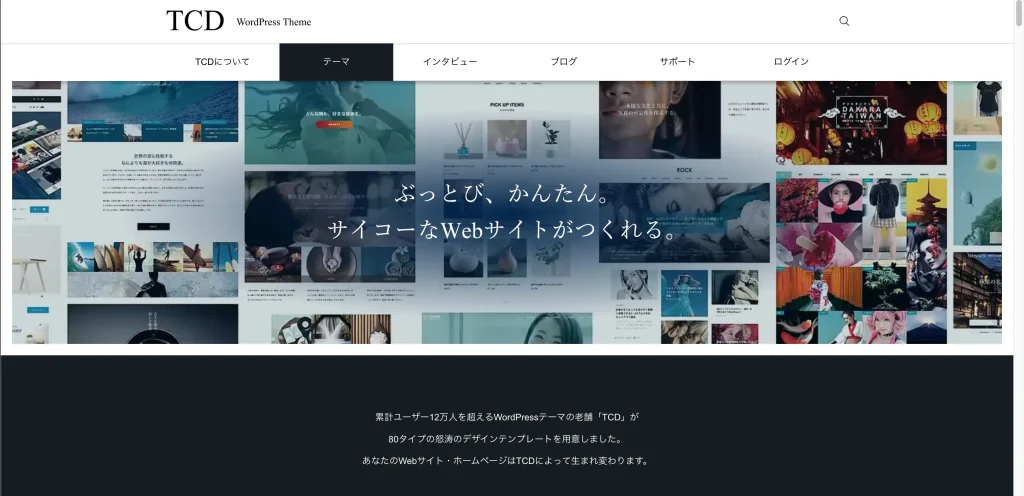
TCDは、100種類以上のテーマを提供するWordPressテーマの老舗です。
シンプルで洗練されたデザインから、高級感のあるデザイン、業態に合わせたものまで、幅広いテーマが揃っていますしめっちゃおすすめです!
TCDは使ってる人が少なくてライバルサイトとの差別化も図れますからね。
これからお話しさせていただくのはただのTCDテーマ紹介だけではなく、UI/UXデザインの初歩とクリック率が高まりやすいボタンも紹介しています。
「詳しいデザインやテーマの選び方も知りたい!」
「デザインも考慮したWebサイト制作なんて見ただけじゃできない!」
と思われましたら僕がWordPressサイト制作サービスをご用意してますので、一度作ってもらってから学びを時短して次回から自分でやるという手もありますよ。
この記事の一番下のコメント欄に感想を書いてくださった方限定で特典お渡ししします!
\特典内容/


\受け取り方/
1.記事のコメント欄で感想を書き、スクショ
2.LINE(is.gd/f6Vg3G)登録
3.スクショをLINEのチャットで送信
4.特典GET!
読者にとって見やすくて操作性の高いデザインの答えは飲食店の入り口にある


- 黄色枠→飲食店:看板 Webサイト:ロゴ
- 最初にお店(Webサイト)を発見したときに見える部分で、ファーストビューとも言われます。
ここで読者が「ここは〇〇屋さんなのか!」と印象を持つので、こだわるべきポイントですね。
- 緑枠→飲食店:ラーメン・つけ麺 Webサイト:記事の入り口
- お店なら玄関、Webサイトなら記事のタイトルとアイキャッチ画像になります。
人がお店に入るので玄関周りは綺麗にしておかないとまずいですよね。
Webサイトでも同じように玄関となるアイキャッチ画像とタイトル文はこだわらないと、どんなに内容が良くても読むに至りません。
- 水色枠→飲食店:メニュー Webサイト:カテゴリー
- このお店はラーメンとつけ麺屋なのはわかったけど、具体的に何ラーメンがあるのか?何つけ麺があるのか?がわかるメニューがないと注文できません。
Webサイトなら、例えば当サイト”RuiPress”はWordPressサイトを作って運用に集中するために本当に必要なWordPressノウハウだけを載せたサイトですが、カテゴリーに「WordPressの基本・テーマ・プラグイン・セキュリティ・サーバー」と網羅性があるのがわかります。
WordPressテーマだけ、レンタルサーバーだけのサイトも中にはありますが、飲食店も和風やフレンチなど色々あるように、具体的な内容がわかるカテゴリーメニューがないと強みやコンセプトが伝わりません。
見やすいWebサイトの原則10
- Zの法則
Web媒体では左上から右下にかけて見る修正があるので、ブログは左側に記事、右側に運営者プロフィールやカテゴリーを設定していることが多いです。 - 色使いは3つまで
単純にあまりに多いとチカチカして見づらいです。パーソナルカラーがあるとそれに合わせた色使いをすると良いですね。 - コンセプト・読者層に合ったフォントを使う
弁護士・医療などのお堅いサイトや年配の方がみるなら明朝体、若い層やアパレルでカジュアルスタイル提案サイトや美容などはゴシック体などといった決め方です。 - 派手なアニメーションは不要
YouTubeの動画なら編集で派手なアニメーションを入れてもいいですが、ブログはあくまで読み物なので、文章が見辛くなってしまいます。よくアニメーションが多いLPを見かけますが、あくまでLPはインターネット上の営業マンなので、内容が伝わりづらいのはNGです。 - 3~5スクロールくらいで一番下に来るように
基本的に文章は読まれません。長い文章なら尚更です。10スクロール以上だとかなりのストレスなので、特に理由がないなら3~5スクロールが見やすいですよ。 - 別ページに遷移する回数は1~2回
平均離脱率はサイトによりますが、決して低くはないです。10枚扉のある飲食店に入るのが嫌になるように、10回クリックしないと目的のページに辿り着けないサイトはいいサイトとは言えませんね。 - ディスプレイ広告は使わないor右下やクリックしたら出てくる仕様にする
シンプルに記事の内容が見たくてせっかくサイトに来てくれてるのに広告がベタベタだと嫌われます。 - ファーストビューはイラストや画像で感覚的にどんなサイトかわかるように
人は文字よりも先にイラストやデザインから情報を無意識に取得します。ビジュアル発信に強いInstagramが大人気なのもそのためです。 - 文字や画像がはみ出ずにおさまっているか?
デザインが苦手なのかもしれませんが、たまにいろんな文字が画面からはみ出たサイトがあります。エレベーターから降りる時に先にみんなを出させて自分が最後に降りるのと同じくらいの気遣いです。文字を思った以上に中央に寄せるなど工夫しましょう。 - 本当に見てほしい内容だけ並べてるか?
1ターゲット1メッセージが基本なので、本当はLPで完結する戦略がベストなのですが、ブログをメインとする場合は一定の記事数が必要です。とはいえ、全部見せたら読者にとって何がいい記事なのかわかりませんよね?特集記事やピックアップ記事などに設定して重要な記事に優先順位を設定するのがおすすめです。
有料テーマは読者に合ったものを選ぶべし!

なぜ有料テーマにしたほうがいいのか?
- 機能追加、バグ解消などの更新通知が届きやすい
- 問い合わせにもしっかり対応してくれる
- プロのWebデザイナーが作ってるのでデザインクオリティが高い
- 検索機能、掲示板付き、会員制サイトなど、目的に合った機能が最初から充実していてしっかり選べばあとからプラグインを追加する必要がない
- TCDの場合は業態・サイトタイプ別でテーマが販売されているので選びやすい
テーマ選定の基準
- 業態(アパレル、美容、コンサル、IT、スポーツ、エンタメなど)
- 商品(有形か無形か?)
- 顧客・読者の層(Webサイトを見慣れているか?年齢はいくつか?)
- 顧客・読者にWebサイト内でどんな行動を取って欲しいか?
- 顧客・読者が必要な機能はあるか?
※自分が使いやすいから、デザインがカッコいいからという理由で決めるのはNG!
\1日でWordPressがマスターできる/
TCDテーマはクセものだけど〇〇だけ頭に入れておけば自在に操れる

TCDの特徴
- 元アフィリエイターが開発しているため、読者が直感的に「すごい!」「見やすい!」となる目の引きやすいサイトが秒で作れる
- サイトのタイプと業種別でテーマが選べる
- デザイン性は全テーマの中でトップのため、SWELLやアフィンガー、Cocoonを選びがちなブロガーと差別化できる
- TCDユーザーは10万人を超える
- 75以上ものテーマ数
- 高いデザイン性を誇るWebサイトを制作会社に依頼したら30万~100万円はするが、TCDなら8,000円~40,000円で秒で作れる
- 自分で保有するサイトならコンセプトやジャンルを変えれば同じテーマを使いまわせる
- 高すぎるデザイン性・機能性のため、カスタマイズいらず
【TCDのクセ】
・サポートが欲しいときは結構しつこく送らないと欲しい回答が得られない。「不具合はプラグインを無効化してみてください。一度別のテーマに変更して見てください。」とまず誰でも試すことしか言ってこない。
・h1タグは本来タイトルに割り振られるが、なぜかサイトタイトルに設定されているのでコードを編集してタイトルにh1を割り振る作業が必要。テーマによっては最初からタイトルがh1になっています。
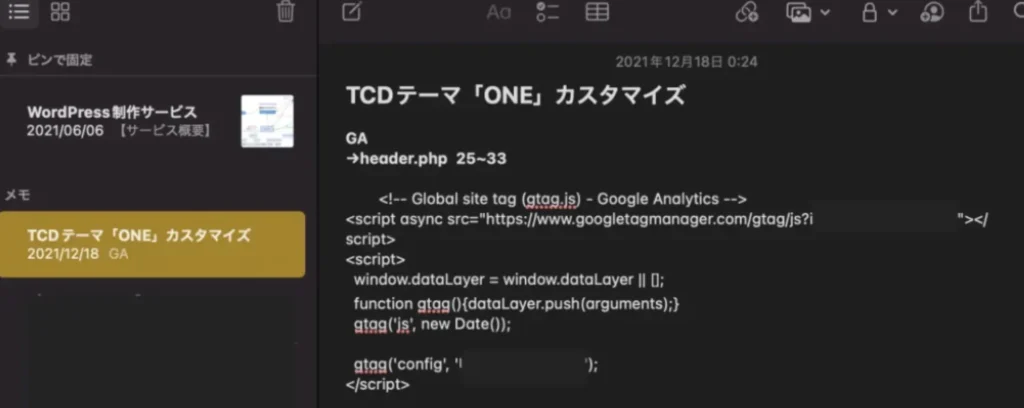
変更方法についてはこちら。
※Googleは、h1タイトル・h2見出し・h3見出し・h4見出しの綺麗な構成になっている記事を上位表示させます。
\サイト制作後の記事の書き方がわかる/
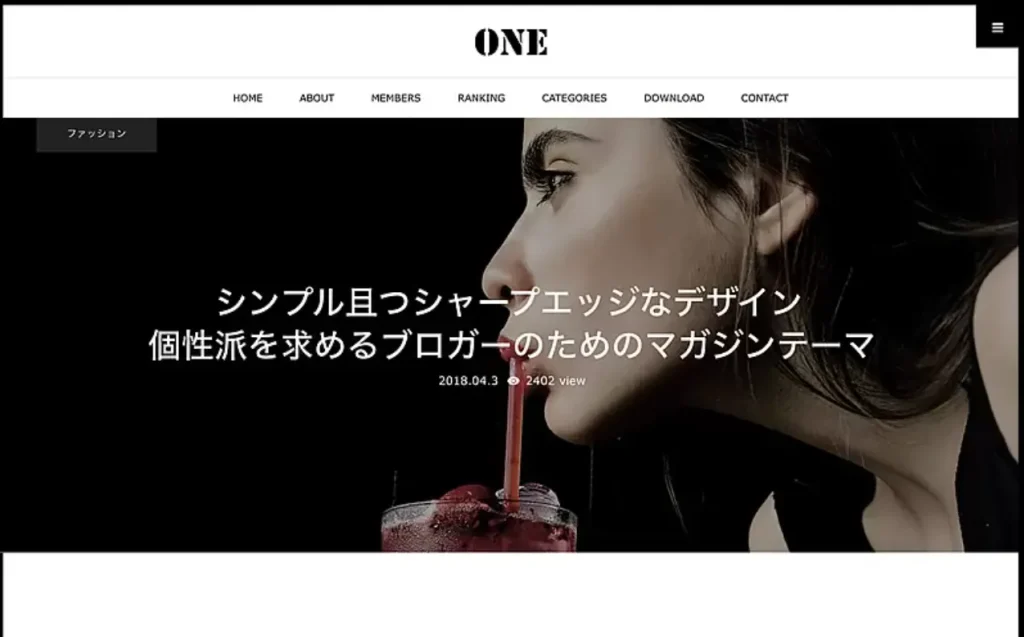
記事の価値をより感じてもらいたいなら【ONE】

サイドバーを排除したワンカラムタイプなので、情報量を減らした分、1記事1記事が目立ちます。
記事も集中して読めますし、周りに余計な情報がないので内容が頭に入りやすいです。
| 価格 | デザイン | 機能 | 編集の しやすさ |
| 22,800円 | スタイリッシュ | ABテスト機能つき | トップページ コンテンツの 並び替え |
\あなたがWordPressを使うべきかわかる/
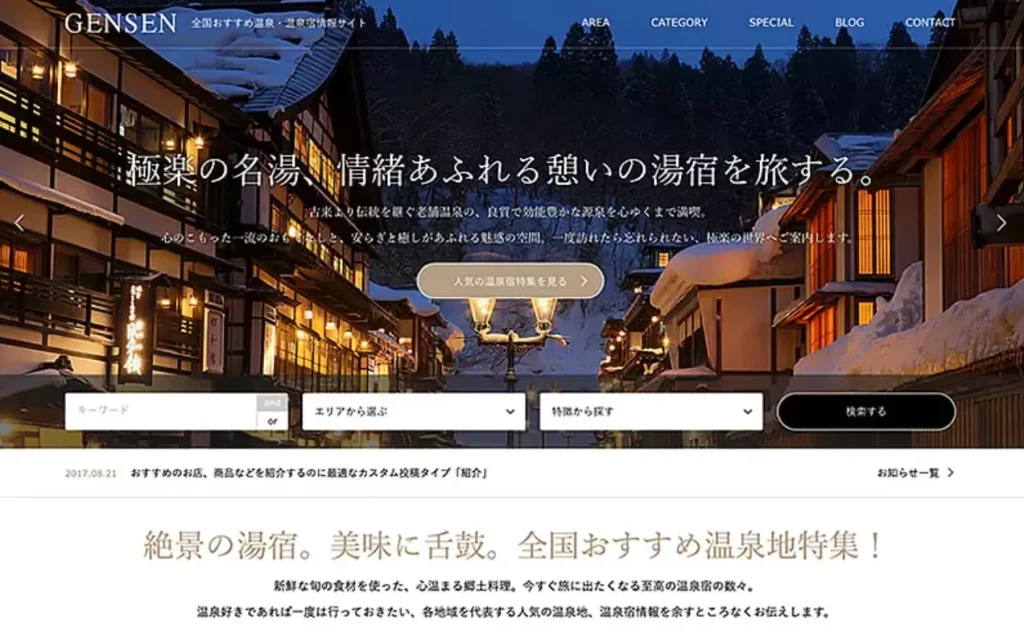
雑記ブログが作りやすい【GENSEN】

ポータルサイトを作るには、専門性を高く・膨大な量の店舗を掲載することが必要です。
GENSENは、SEOの技術・知見が高いチームと優良なスポンサーがいれば、爆発的な広告収益さサイトにすることができます。
・宿泊、ホテル
・観光地
・不動産
・美容室
・グルメ
・ファッション
・病院
・キャバクラ、ガールズバー
など実店舗のつながりが多い方に向いているテーマですよ。
検索機能がWordPressは充実してないと言われていますが、GENSENは「and or 検索」と「カテゴリーの組み合わせ」がお好みで設定可能!
| 価格 | デザイン | 機能 | 編集の しやすさ |
| 39,800円 | 神 | 検索機能 充実 | トップページに 多様な コンテンツ |
\Web制作が本当にあなたにあった副業かわかる/
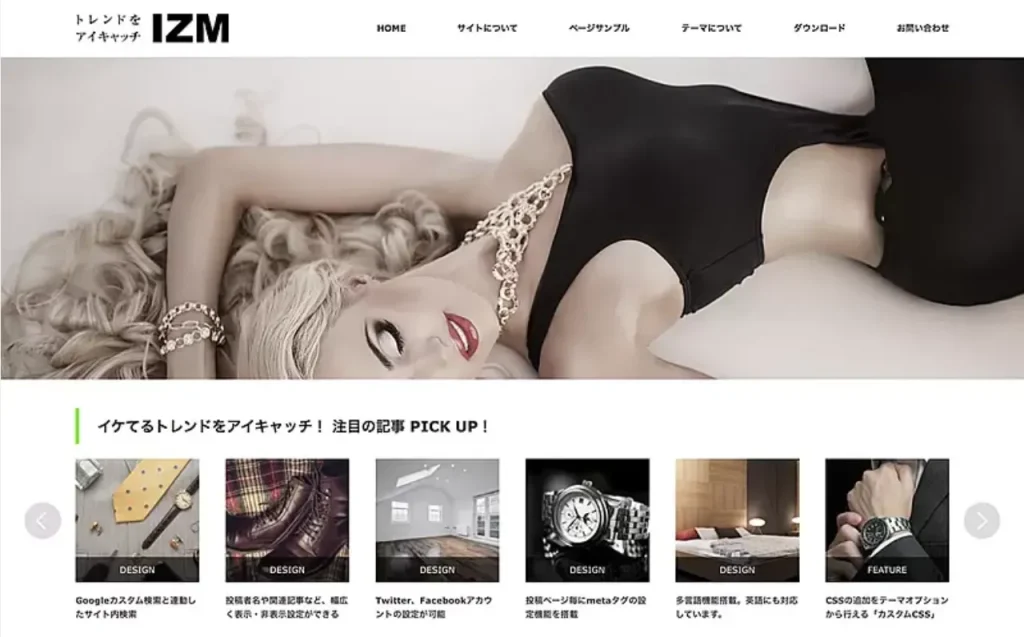
トレンドブログの構築は【IZM】

トレンドブログは旬な情報から目立たせ、かつ古い情報も見せることで成り立ちます。
そのために、
・ビジュアルで過去記事を活かし、視認性を上げて記事を読んでもらうレイアウト
・ページ下にたくさん記事が表示されるスライド
・サイトコンセプトをわかってもらうビジュアルスライダーを広く表示できる機能
・さまざまなトレンドやテーマを扱うたび変化しやすいように3種類のレイアウトにできる設定
・1クリックで様々な見出し、ボタン、カードリンク等が使える機能で飽きない記事に
世の中のトレンドに対応し、多様な更新の仕方ができる機能が豊富なテーマに仕上がってます。
| 価格 | デザイン | 機能 | 編集の しやすさ |
| 11,980円 | 過去記事を 活かせる | 広告 スペース 豊富 | 7種の ウィジェット |
\WordPressで触る箇所は〇〇だけ!/
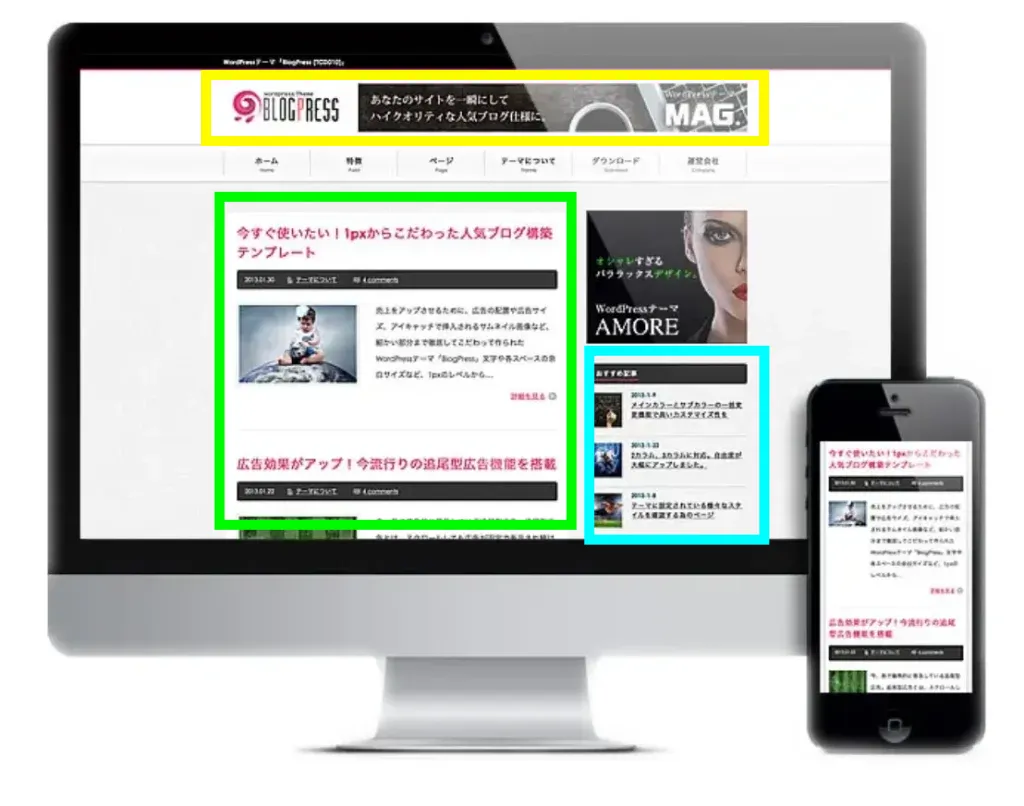
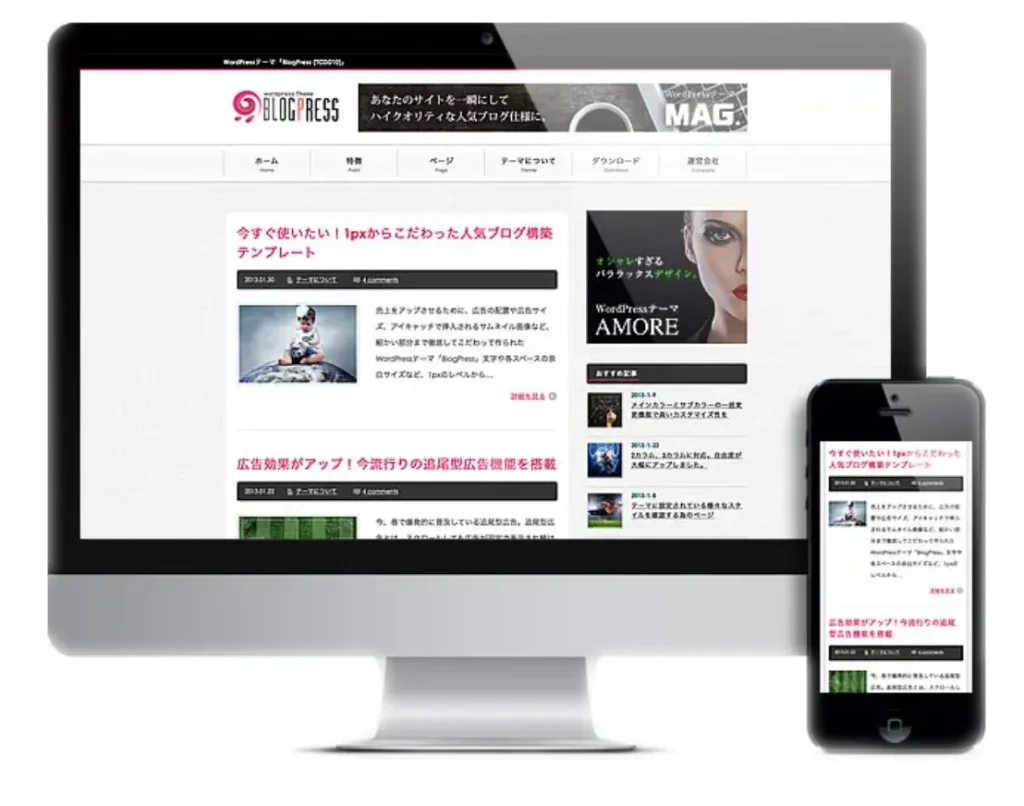
王道のアフィリエイトブログ運営なら【BlogPress】

WordPressを導入したはいいけどどんなテーマにしたらいいかわからない!でもデザインはオシャレなのがいい!というWebの知見がない方が使うのにちょうどいいテーマです。
上にヘッダー、ヘッダーの下にカテゴリー、右にプロフィールや広告、左に記事がある王道のブログ構築が可能に。
(右と左のコンテンツを入れ替えることも○)
面倒な設定も必要なく、ロゴを設定するだけで記事がすぐにかける環境をGETできます。
そして、ベーシックなのにデザイン性の高いこの「BlogPress」がなんと無料提供するとのこと!
TCDの初期に一番売れたWordPressテーマだそうで、そんなテーマが無料なんて太っ腹以外のなにものでもないですね!
いつ販売停止か有料に戻るかわからないので、値段たけーよ!ってよく言われるTCD様のテーマは一回「BlogPress」で試してみて実は安いんじゃないか?ということを実感してみてはどうでしょうか?
機能が豊富でデザイン性が高いのはTCDテーマオプションが各テーマにあるからですが、プログラミングもデザインも未経験の人がゼロから作ろうとしたら一体何十年かかるのか?
制作会社がなぜWebサイト制作費用として30万も50万ももらうのか?
「BlogPress」を導入後、「タダで使うのは申し訳ない・・・」と罪悪感が生まれるでしょう。
| 価格 | デザイン | 機能 | 編集の しやすさ |
| 無料 | ベーシック | レイアウトの 設定が豊富 | 編集 不要 |
\1日でWordPressをマスターする/
もしテーマをカスタマイズしたらどうアップデートしたらいいか?(TCD)
普通に一度別のテーマに切り替えてから新しいバージョンのテーマをアップデートするとカスタマイズが消えます!
だって、独自のカスタマイズは任意・自己責任であり、テーマ開発者はあくまで多くの方が使いやすいようにアップデートしてるだけですし、あなたがカスタマイズしたことはわかりませんから。
ただ、こんな悩みはFTPソフトとカスタマイズ箇所をメモするだけで解決できてしまうんです!
一緒にやっていきましょう♩
FTPソフトとカスタマイズをしたメモでアップデート
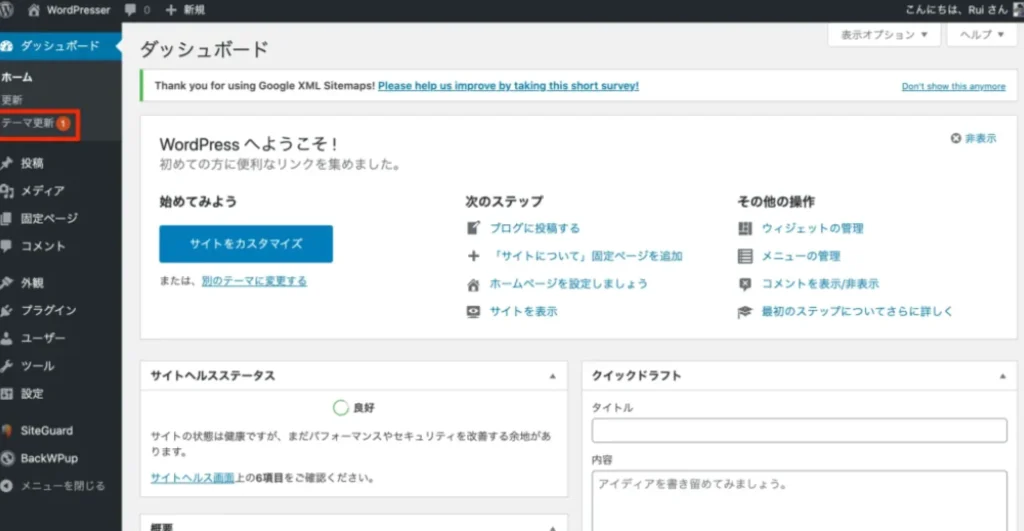
1.テーマ更新

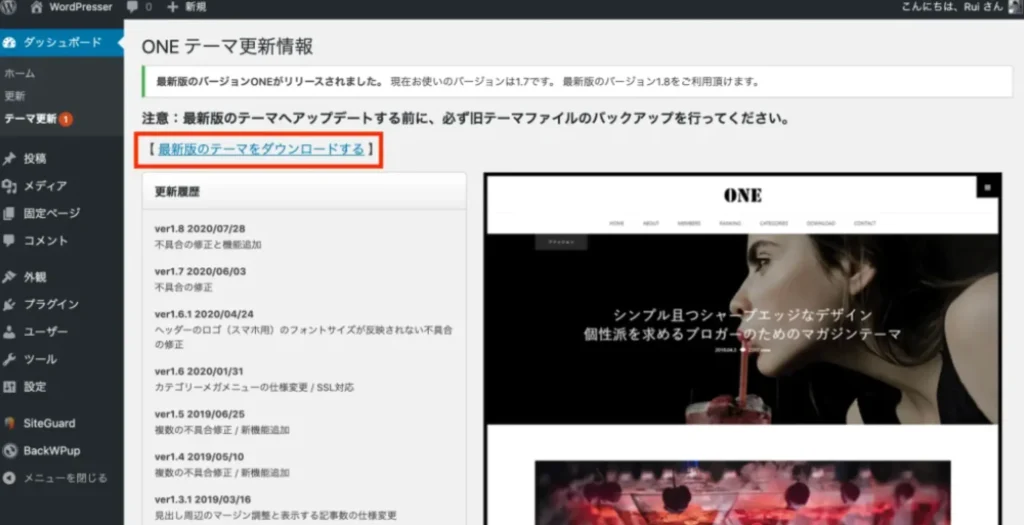
2.最新のテーマをダウンロードする

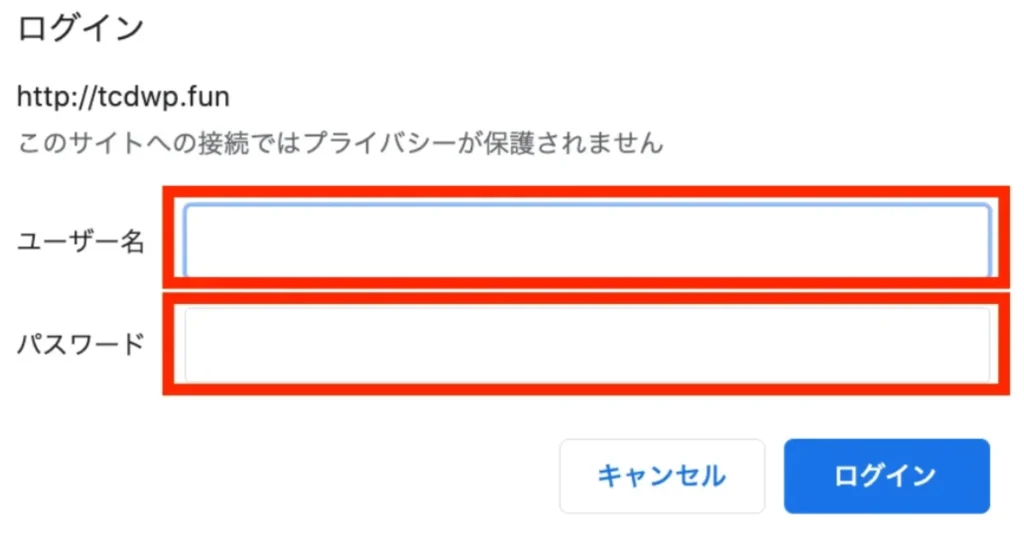
3.ユーザー名、パスワードを入力してログイン

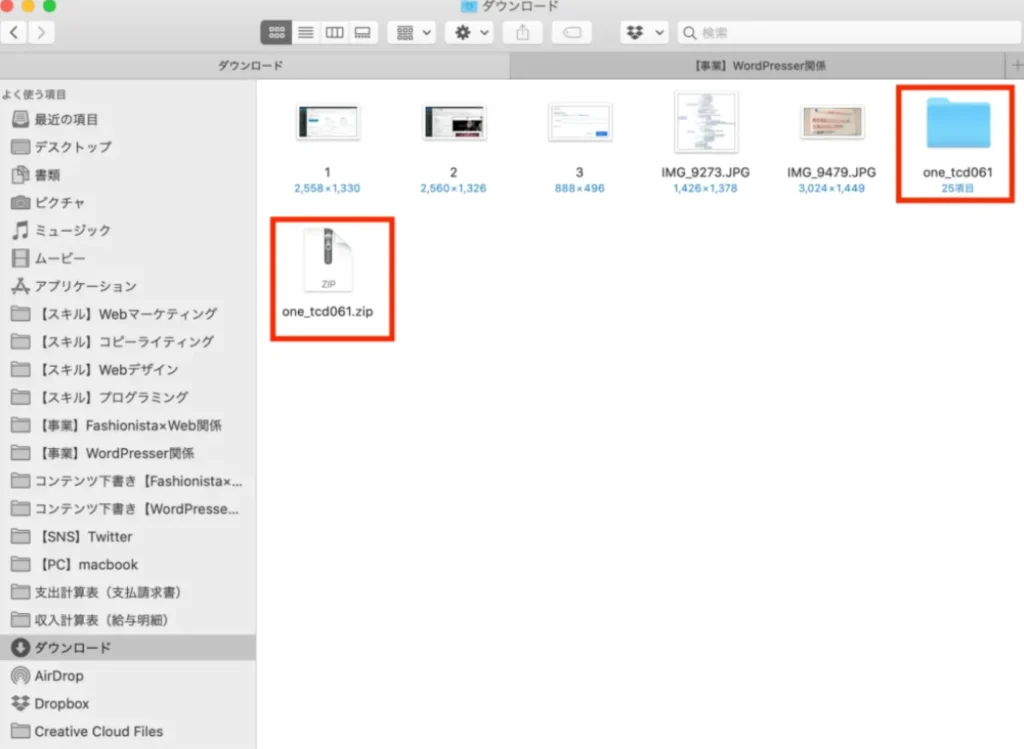
4.ダウンロードしたファイルを選択

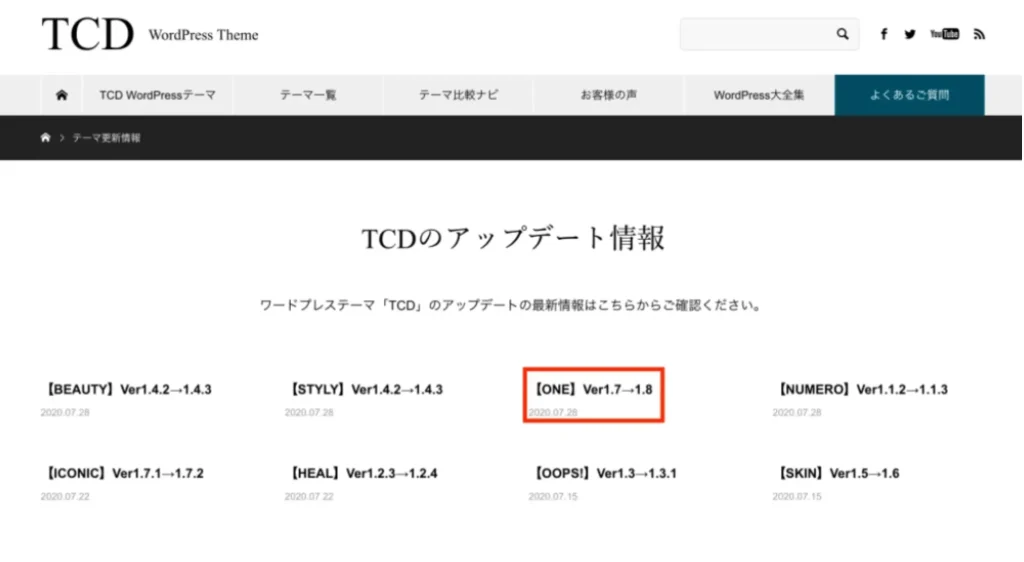
5.TCDアップデートサイトを見て使っているテーマの更新情報を確認

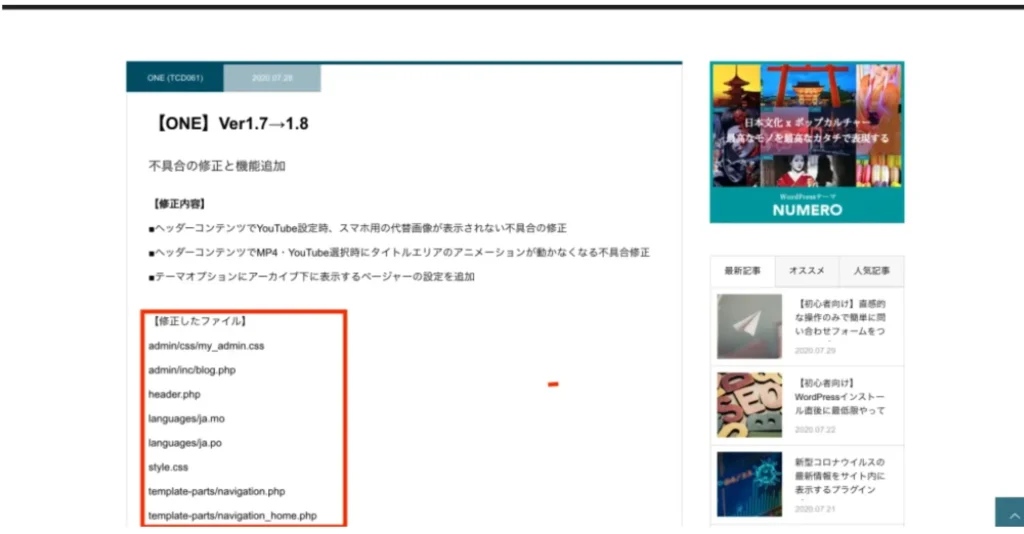
6.アップデートされたファイルを確認

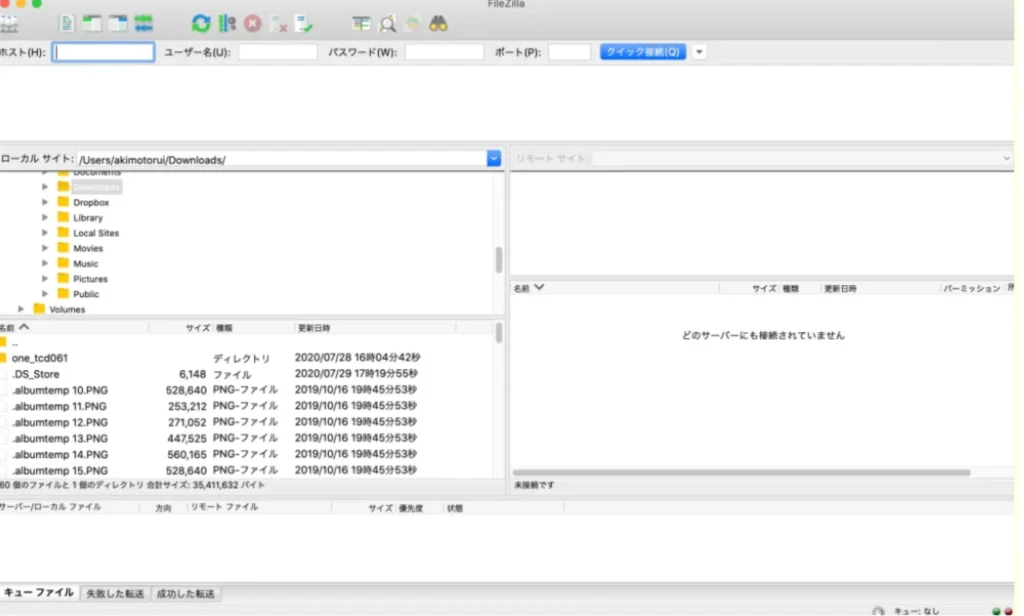
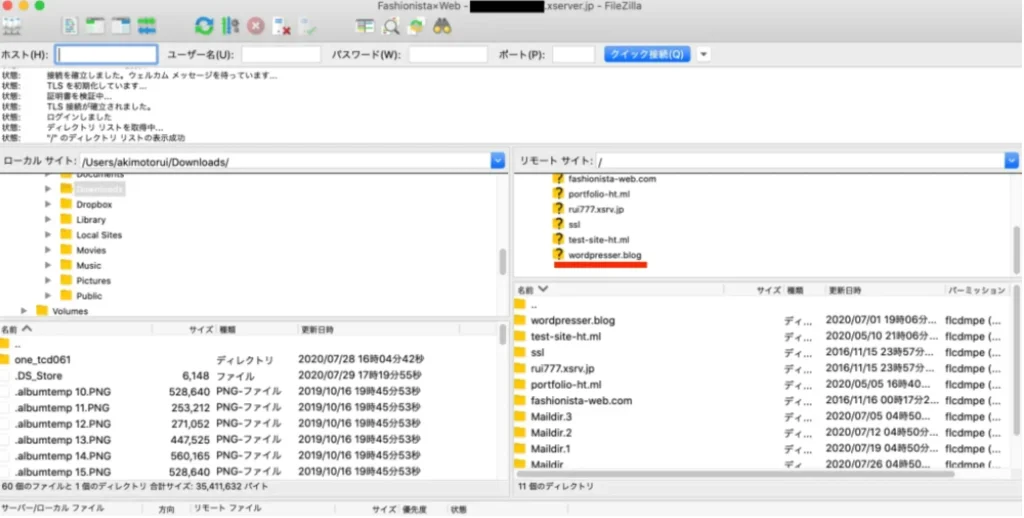
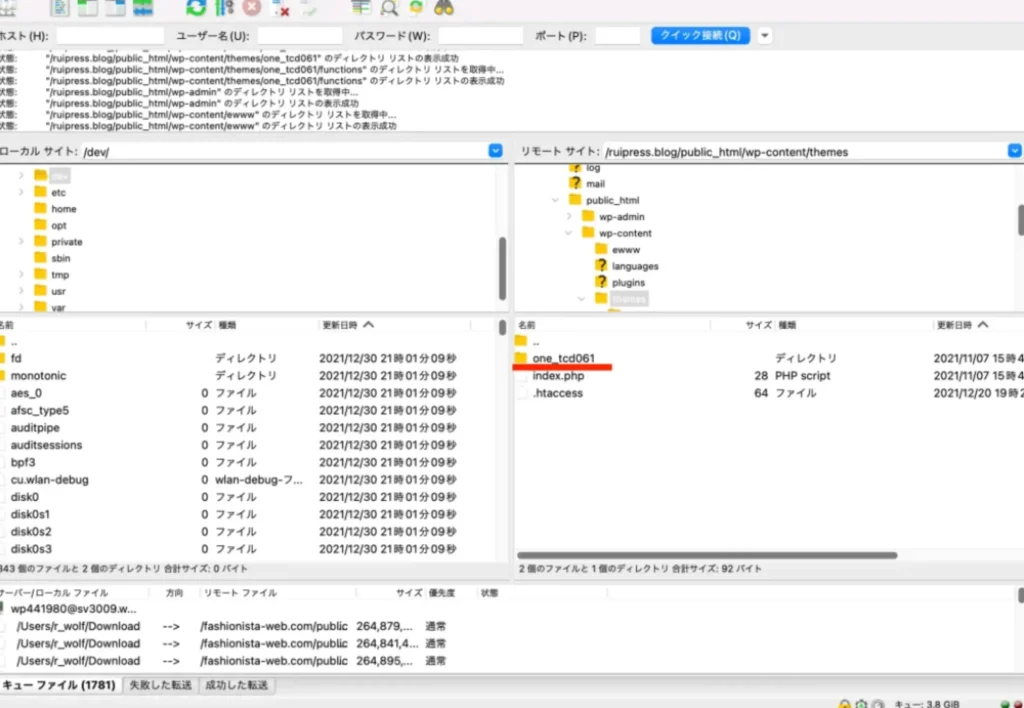
7.Filezillaを開いて左上のアイコンをクリック

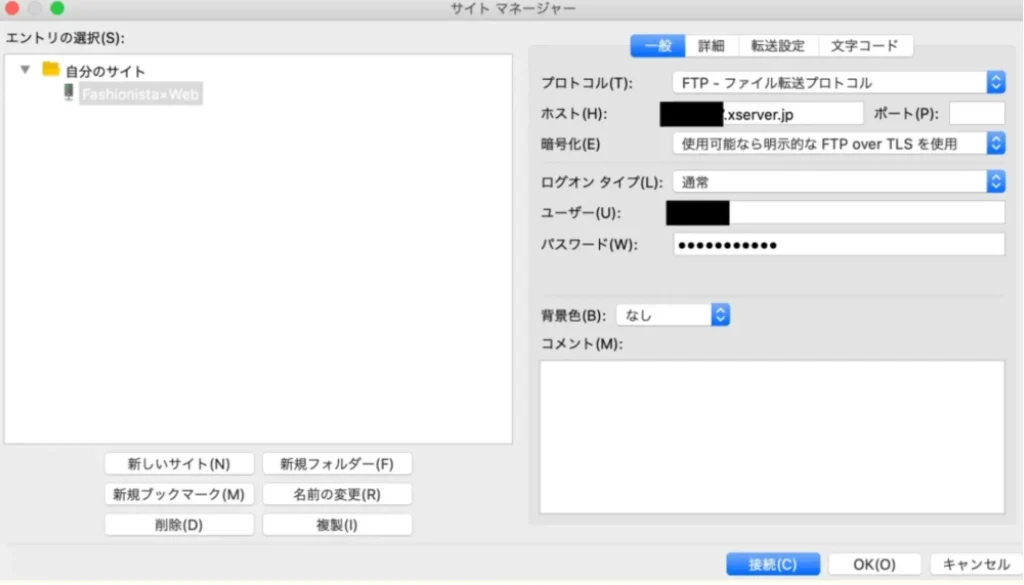
8.サイトマネージャーを開いてホスト名・暗号化・ユーザー・パスワードを入力して接続

9.テーマアップデートしたいドメインを選択

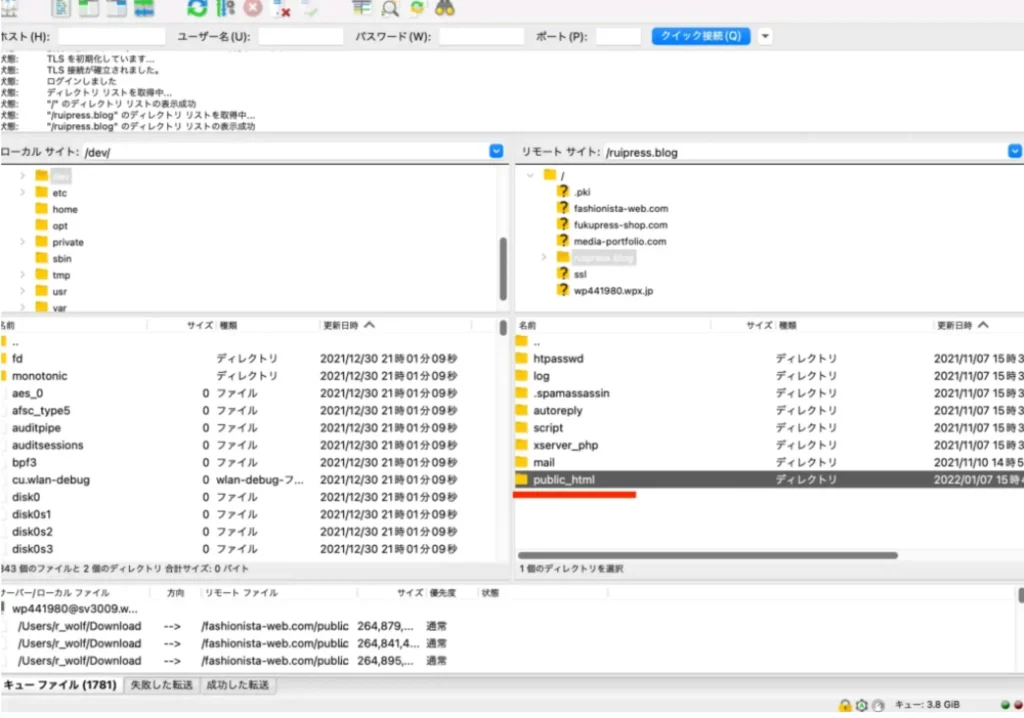
10.public_htmlを選択

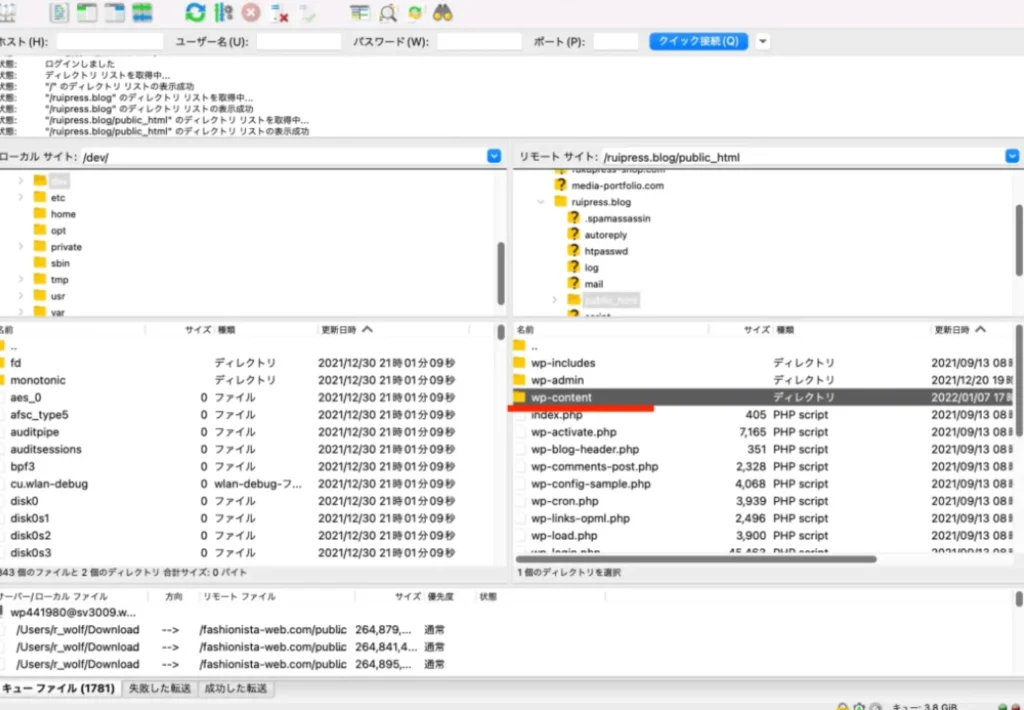
11.wp-contentを選択

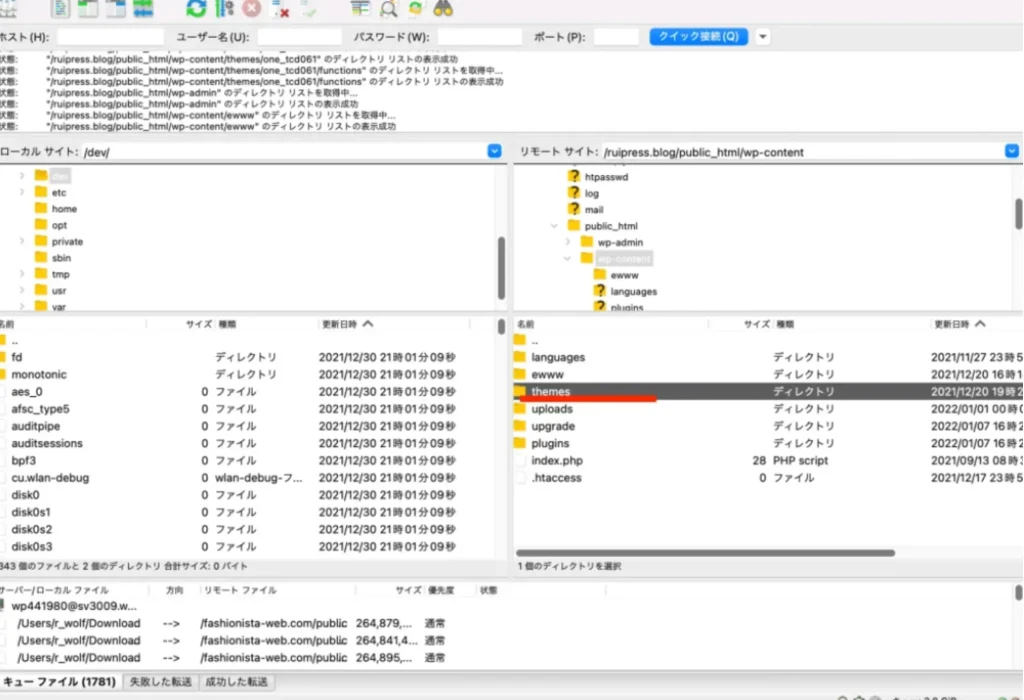
12.themesを選択

13.テーマアップデートしたいテーマを選択
※カスタマイズしてある場合は、該当するファイルを左側の自分のPCへ移動

14.カスタマイズした箇所がメモしてあるものを開く

クリック率が10倍に!?ついクリックしてしまうボタン列挙

クリックしたくなって、成約しやすいボタンは、色で言えば青信号って呼ばれるようなあの信号の緑青が一番いいと言われてます。
広告とか一瞬で判断する場合、説得させるだけの時間や文章量を担保できない場合は特に。
ただ、この色に関する心理学ってすごく大事と言われるんですが、論理的に相手を納得させたり解決させることを目的とすると、実はボタンの色は何色でもあんま変わらないんですよね、正直。
ボタンの作り方は4つの要素が必要
ウェルスナビ様のLPを参考に解説しますね。
- ボタンの形・色・大きさ
大抵のサイトは、青・緑は押されやすいので最初に適用する方向で考えています。
赤やオレンジは基本的にLPで使われていてもクリック率が下がるのであまり使わないケースが多いですが、Amazonとか楽天みたいにそれぞれオレンジ、赤みたいなサイトのイメージカラーがついてればそのカラーにするのが良いですね。
色にこだわるのであれば、Google Chromeの拡張機能でキッカードロップでちゃんとLPのボタンカラーコードを確認して、そのコードとイメージカラーを合わせてあげると、読者のページ内行動を迷わせませんよ。 - ボタンの文言
ポイントが、
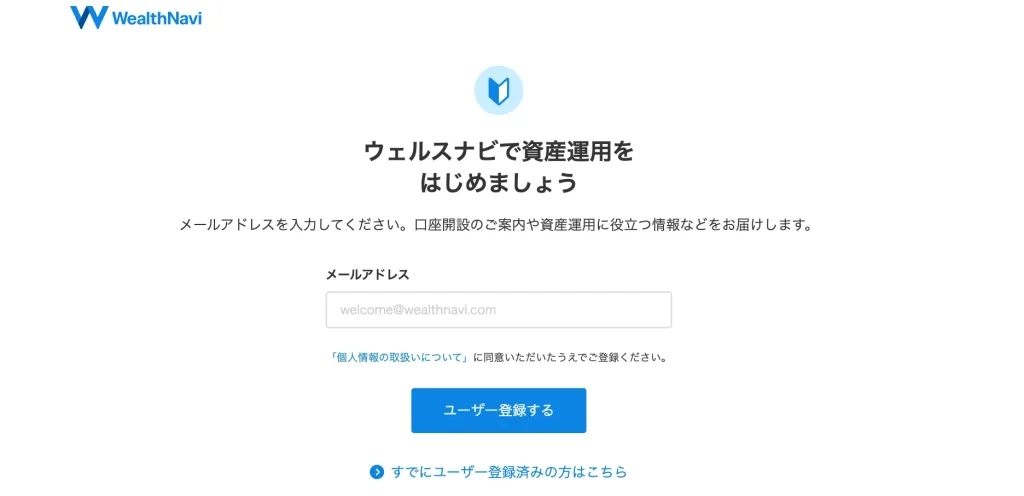
・ユーザーにとってのメリットが無料診断である
・それから最短1分で提案が完了する
これを踏まえた文言をボタンに用いることを選んでます。 - ボタン付近の行動喚起の文言
重要なのが、ボタンの前後に文言を添えることです。
これは申込時の障害ハードルになりそうなことを先回りしてあげること文言を考えることがが大事なんですね。
このLPでは「口座開設後も維持費用が一切かかりません。」という文言。
やっぱり、値段がかかるかどうかは、ユーザーの立場で考えるとすごい気になるじゃないですか。
ユーザーの不安になりそうなことを先回りして言ってあげることで、ボタンをクリックするときのハードルを取り除いてあげる効果があります。 - 成約先で何をしてくれるのか?着地点
ウェルスナビさんのLPでは、アドレス登録後、資産運用に役立つメルマガ配信をしてくれますが、
ウェルスナビさんのLPボタン

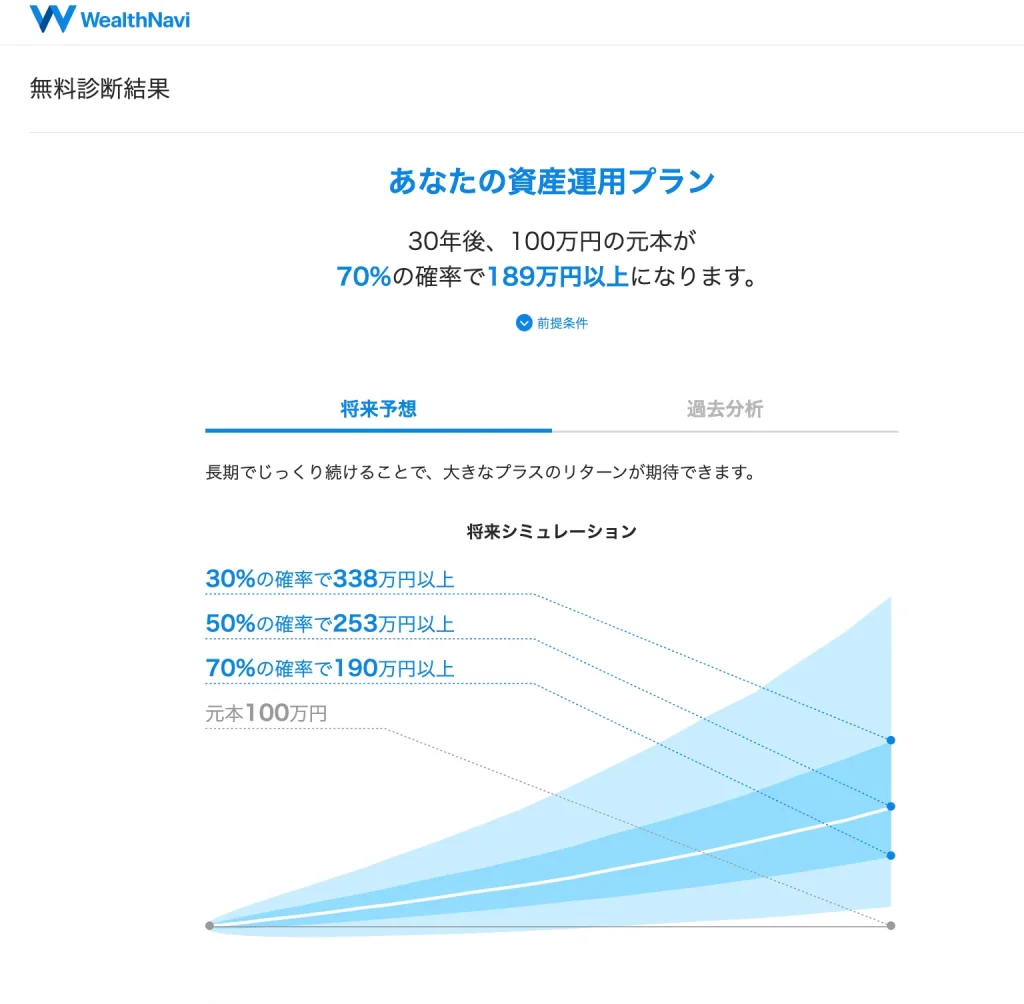
ウェルスナビさんのボタンクリック先
アンケートに答えると、資産運用プランを提案してくれます。

この後、メールアドレス登録を促されます。

アフィリエイト・自社商品販売・リスト獲得において大事なのは、記事の流入とか記事内容なんですが、読了後のボタンクリック→成約の流れにもこだわることで、成約率が倍以上になることもあります。
最後のひと押しとなるこの工程は無視できませんので、ぜひ心がけていただければと。
ボタンデザイン集
TCD様のボタンマルシェ – ButtonMarcheで定番のダウンロードボタンと今風のガラスボタンをチョイスしました!
僕の場合は、青・緑にすることやWebサイトと統一性を出すセオリー通りの選定ではなく、Webサイトのベースカラーとミスマッチなボタンを選定し、目立たせるようにしています。
理由は、流し読みしてる中でスルーされるのを考慮して手を止めてもらいやすくするためですね。
















結局自分に合ったテーマが選べなくて手が止まってるあなたへ
「無料テーマだとデザイン性にかける。」
「有料テーマは確かにデザインが綺麗だけど高く感じる。」
「このテーマいいと思ったけど本当に必要な機能がわからない。」
自分でやろうとしてウダウダ悩んでいつまでもWebサイト運営が進まないなら、最初にプロにお金を払って一度感覚を掴んでみては?
僕はただ言われた通りにあなた名義でWebサイトを作って納品するだけでなく、
- 次回から自分でできるようにここだけ触れば運営ができるマニュアル
- あなたの読者に合ったテーマの特徴・デザインを記したレポート
これを、WordPressサイト制作サービスを受けてくださった方にプレゼントしてますから。
この記事の一番下のコメント欄に感想を書いてくださった方限定で特典お渡ししします!
\特典内容/


\受け取り方/
1.記事のコメント欄で感想を書き、スクショ
2.LINE(is.gd/f6Vg3G)登録
3.スクショをLINEのチャットで送信
4.特典GET!























10年前にWordPressを立ち上げた時にTCDさんのテーマを使ってました。導入しただけで、一気にプロ級の見た目になったので、テーマの威力は凄いですよね。
業種によってもテーマの使い分けが必要なんですね。知りませんでした。
自分の好みではなく、読者が求めるデザインを選ばなければいけない。なるほどです。読者ファーストですね。
意外とTCDさん活用されてる方いるんで、利用経験がある方だとわかると嬉しいです!
業種によって雰囲気やコンセプトが違うので、使い分け必須です。
次々に新しいテーマが今もリリースされてるのはそのためですね。
カッコいいかどうかで選びがちですが、その気持ちをグッと堪えて読者が使いやすいかどうかで決めると成果につながります!
そっちの方が嬉しいはずです。